OpenAccess | A Co-Designed Accessibility Rating Application for Mobility Aid Users
OVERVIEWAt-A-Glance
This case study describes a co-design project conducted as part of the University of Maryland's Inclusive Design class. Over two months, the team collaborated with a participant who is a wheelchair user with a connective tissue disorder that affects their joints to develop a solution to a challenge they face in their everyday life.
Team
Tien Tran
Rajin Suchdev
Adnan Husain
Timeline
Two months
(Oct - Nov 2022)
Skills
Participatory Design
Product Design
Co-Design
Inclusive Design
PROBLEM
What problems did we solve?
Inaccurate publicly available accessibility ratings
Our app screens for qualified users (mobility aid users, caregivers to mobility aid users, and those familiar with physical accessibility requirements) and allows them to rate the accessibility of public locations. Our app also allows users to check the accessibility features of places at a granular level tailored specifically to mobility aid users.
Difficulty and inaccuracy when interacting with onscreen elements
We incorporated a series of design choices to minimize interactions our participant categorized as difficult or painful. For example, our participant often uses their knuckles and elbows to interact with the screen. As such, we have designed larger buttons to increase accuracy and an auto-scroll functionality to minimize swiping.
SOLUTIONPROCESSWe used the Participatory Design methodology to build a product that suits our participant's specific needs.
Phase 1
Problem Understanding Interview
To start this co-design project, we contacted a participant to work alongside us. Our participant was a 23-year-old undergraduate student at the University of Maryland. They have a genetic connective tissue disorder, neuropathy (pain due to nerve damage) that affects the use of their joints, and is a wheelchair user. Once we found a participant, we then drafted a protocol for our initial interview and problem-understanding session with the participant.
Insights from the initial interview
Limit the number of repetitive movements
Our participant experiences pain when having to perform repetitive motions.
Google Maps displays inaccurate information
On multiple occasions, our participant has shown up at locations that were labeled as accessible but were not.
Problem Statement
“How might we design an accessibility rating app that allows mobility aid users to view and rate detailed accessibility information of locations?”
Phase 2
Co-Design Session Planning & Brainstorming
The goal of phase 2 was to draft a co-design session protocol and create low-fidelity prototypes that our participant could interact with and give feedback.
Low-fidelity prototypes
Storyboards
Phase 3
Phase 3: Co-design Session & Insights
The goal of phase 3 was to understand the likes, dislikes, and suggestions about our prototypes from our participant. During the co-design session, we discussed the low-fidelity prototypes. We then encouraged our participant to move the sticky notes on our low-fidelity prototypes around to their liking while also thinking aloud as they rearranged elements on the prototypes.
Interactable low-fidelity prototype 1: Map view of nearby locations
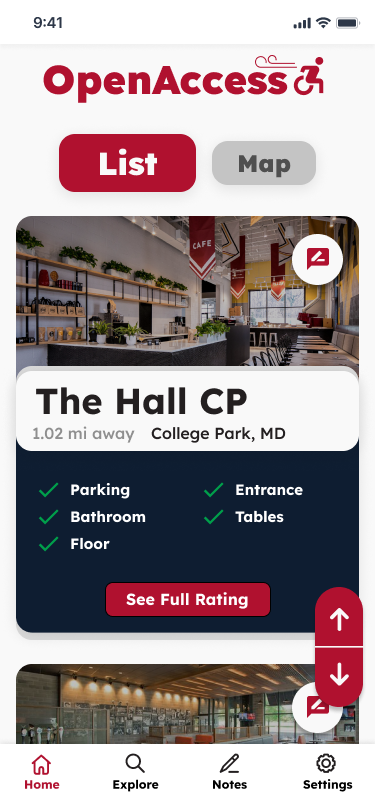
Interactable low-fidelity prototype 2: List view of nearby locations
Design considerations from Co-Design session
01
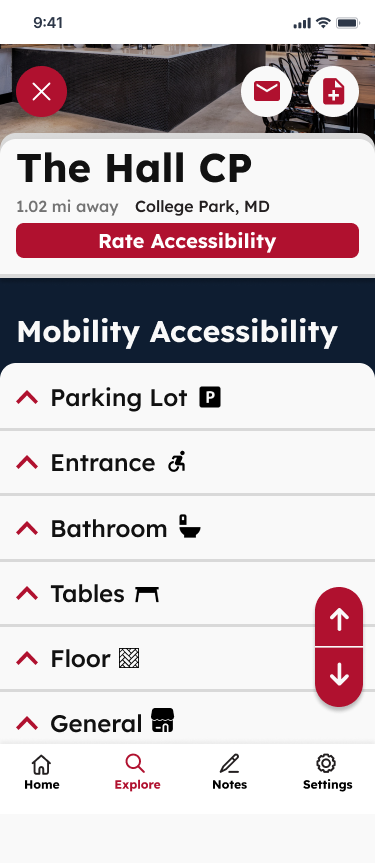
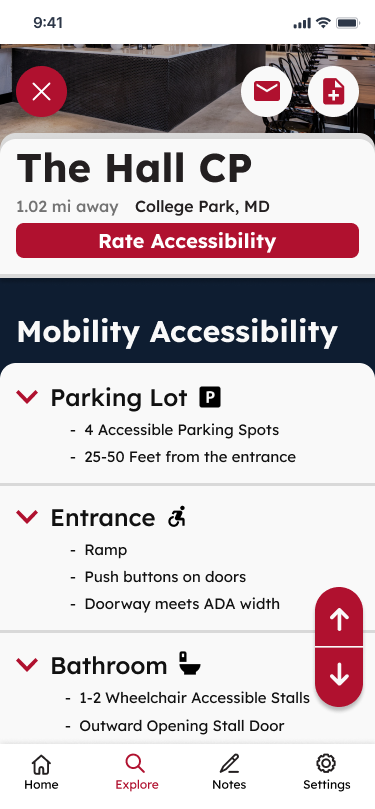
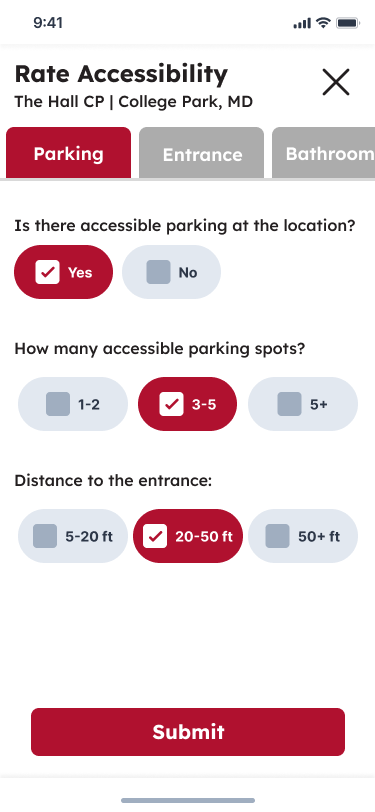
Group rating questions by the following categories: parking lots, entrances/exits, bathrooms, tables, flooring, and general, with appropriate subcategories.
02
Minimize the amount of swiping required on the app.
03
Incorporate large buttons for ease of tapping.
04
Utilize readable text and accessible color palettes.
Phase 4
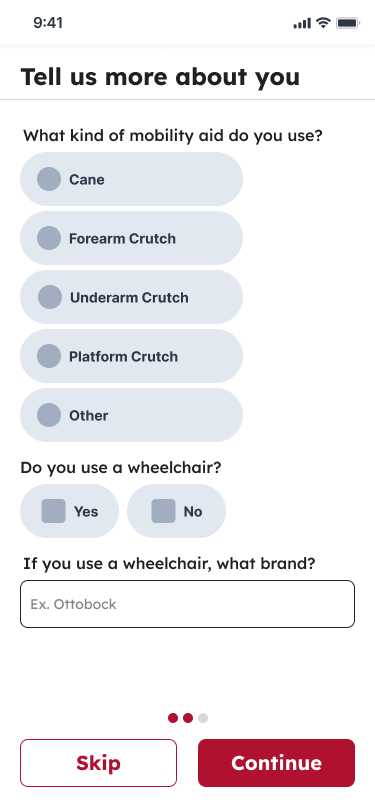
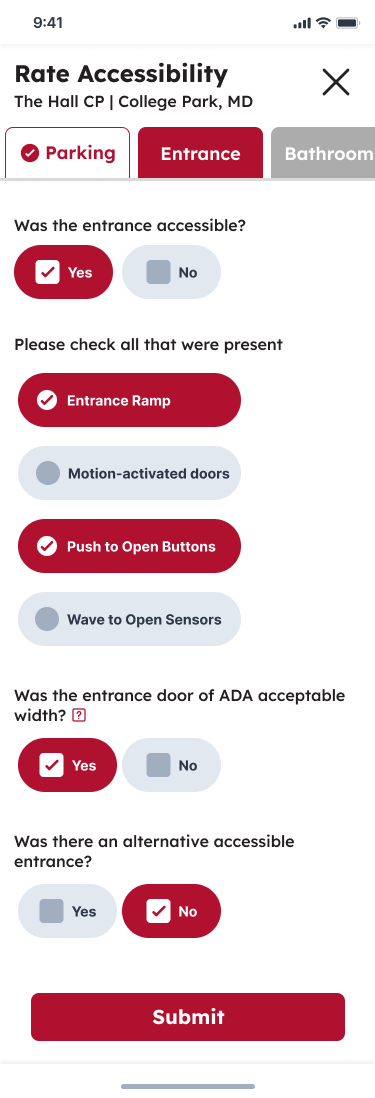
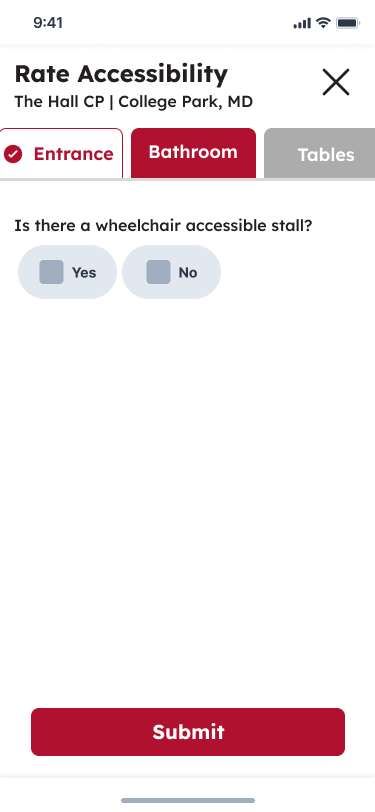
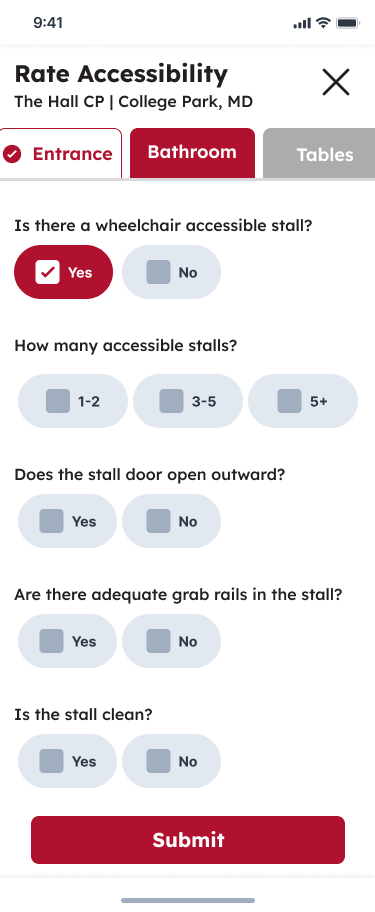
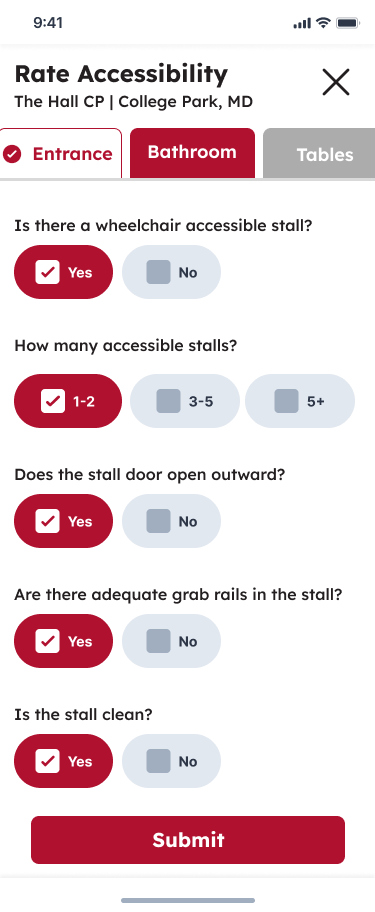
Interactive Prototype
Our proposed solution is an accessibility rating mobile app specifically designed for mobility aid users, caregivers to persons who use a mobility aid, or people aware of physical accessibility requirements. Additionally, our app minimizes interactions that our participant finds uncomfortable and utilizes large buttons to help increase accuracy when tapping using body parts such as the elbow or knuckles. Finally, our app's visual design meets the highest accessibility requirements and WCAG AAA design standards.

















Phase 5
Second Co-Design Session and Evaluation
Once the high-fidelity prototype was finished, the third and final in-person co-design session was scheduled with our participant. The agenda of this meeting was to showcase the prototype to the participant and get their overall impressions, get real-time feedback, and discuss future work.
Takeaways
01
Our participant was impressed with the prototype and even asked for the link to show it to their friends.
02
Our participant appreciated the large buttons but felt they could be slightly bigger.
03
They appreciated the auto-scroll feature and buttons to scroll up and down as it allowed them to navigate the app more smoothly.
04
Incorporate features such as high contrast mode and navigation buttons in the bottom section of the app to suit a broader range of disabilities.
Lessons learned
Overall, our progress through the participatory design process went very smoothly. Our smooth design process is attributed to two factors: our co-design participant being open, forthcoming, and willing to speak deeply on the issues they experience in their day-to-day life and our preparation for each session to maximize the value we could extract from our limited time.
Make accommodations for your participants
During our initial problem-understanding meeting, we unknowingly selected a room with limited area to move around in as there was one large table in the center and multiple chairs surrounding it. As a result, our co-design participant had trouble entering/exiting the room and moving their wheelchair around to demonstrate different aspects of it. For future meetings, we asked our participant if they would like to meet in a different location. While they declined, we ensured that the room was clear of any obstructions and that the space our participant occupied was large enough to get in, out of, and move around in without assistance.
The participatory design methodology is a powerful tool
Without the active help of our co-design participant over multiple sessions, the end solution would have possibly looked very different and not have effectively covered the correct categories for our accessibility rating system. Because of the co-design process, we learned many new things that we did not expect or were ignorant of. Additionally, with our participant physically demonstrating on our low-fidelity prototype how they handle interactions on mobile devices when their neuropathy flares up, we got a proper understanding to develop the tap-based and automatic scrolling interactions that we did. This combination of in-person, active design input occurring alongside meaningful conversations during our interviews was invaluable and could not be replicated in any other way.
Acknowledgements
We want to thank our participant for dedicating their time to work with us throughout this project. They were helpful and transparent on the topic of accessibility, and we are grateful for their help in understanding their accessibility needs and their feedback throughout the design process. Additionally, we would like to thank our professor, Hernisa Kacorri, for guiding us through this participatory design project and teaching us about empathizing with participants during the design process.













